ギャラリー設定の構成
ギャラリー設定を構成するには、ギャラリーモジュールを開き、ページの上部にある [ 設定]リンクをクリックします。次の設定を構成できます。

デフォルトのビデオクラウドプレーヤーを選択する
ギャラリーは、ギャラリーサイトで使用されるアカウント全体の既定のビデオプレーヤーで構成する必要があります。個々のギャラリーサイトのプレーヤーは、VIDEO および PLAYBACK 設定の一部として構成することもできます。これにより、アカウント全体のデフォルトプレーヤーを上書きできます。詳細については、「ポータルエクスペリエンスのプレーヤーおよびリードフォーム設定のカスタマイズ」を参照してください。
ベストプラクティスとして、ギャラリーサイト専用のプレーヤーを作成し、スタイルを設定することをお勧めします。ギャラリーサイトに専用プレーヤーを作成していない場合は、まず作成する必要があります。プレイヤーの作成については、「プレイヤーモジュールの使用開始」を参照してください。
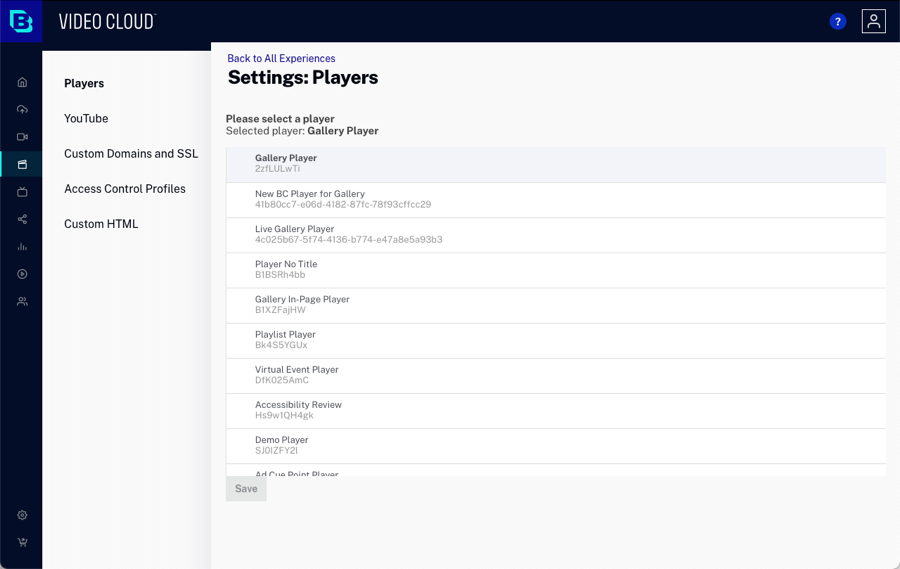
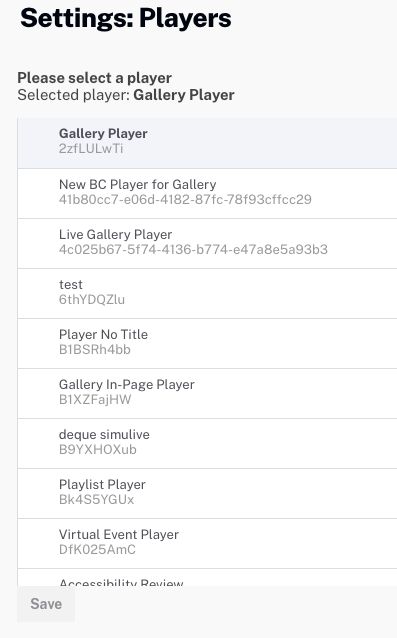
既定のビデオプレーヤーで Gallery を構成するには、次の手順を実行します。
- クリックプレイヤー左側のナビゲーションで。
- プレイヤーのリストからアカウント全体のデフォルトプレイヤーを選択し、「保存」をクリックします。

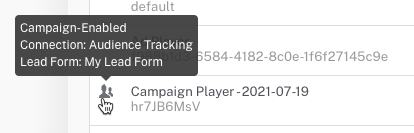
オーディエンス対応のプレーヤーは、オーディエンスアイコン(![]() )。これらのプレーヤーはオーディエンスプラグインで構成され、動画エンゲージメントデータを追跡できます。アイコンの上にカーソルを置くと、オーディエンスの接続情報が表示されます。
)。これらのプレーヤーはオーディエンスプラグインで構成され、動画エンゲージメントデータを追跡できます。アイコンの上にカーソルを置くと、オーディエンスの接続情報が表示されます。

オーディエンス対応プレーヤーの作成については、「オーディエンス対応プレーヤーの作成」を参照してください。
YouTubeの設定を構成する
ギャラリーサイトには、Video Cloud アカウントまたは YouTube アカウントの動画を含めることができます。YouTube 動画をギャラリーサイトに追加する前に、YouTube 設定を構成する必要があります。これらの設定の詳細については、「YouTube 設定を構成する」を参照してください。
カスタムドメインと SSL の設定
ギャラリーサイトを初めて作成すると、という形式のランダムなドメインが割り当てられます<site-slug>.bcovp0rtal.com。Gallery では、ブライトコーブが提供するドメインまたは独自のカスタムドメインを使用して、ギャラリーサイトを公開できます。SSL を使用してサイトを保護することもできます。カスタムドメインおよび SSL の構成については、「カスタムドメインと SSL の設定」を参照してください。
アクセス制御プロファイルの設定
アクセス制御プロファイルを作成して、ギャラリーサイトへのアクセスを制御できます。サイトへのアクセスは、次の項目によって制限されます。
- IP アドレス -閲覧者の IP アドレスに基づいてアクセスが制限されます
- SSO 認証情報 -アクセスにはユーザー名、パスワードが必要です。
- アクセスコード -サイトが表示される前に、ユーザーはアクセスコードを入力する必要があります(サイトを作成およびテストするときに便利です)
アクセス制御プロファイルの作成の詳細は、「ポータル・エクスペリエンスへのアクセスの制御」を参照してください。
カスタムヘッダー/フッターHTMLを使用する
ギャラリーには、すべてのサイトでカスタムヘッダーやフッターを使用するオプションがあります。これにより、ギャラリーサイトをカスタマイズして、企業サイトのルックアンドフィールをより正確に一致させることができます。カスタムヘッダー/フッターは、サイトごとに構成することもできます。サイトのカスタム・ヘッダー/フッターの構成の詳細は、「ポータル・エクスペリエンスの外観と動作のカスタマイズ」を参照してください。
カスタムヘッダーまたはフッターを使用するように Gallery を構成するには、まず、サイトで使用するヘッダー/フッターを設計します。ヘッダー/フッターには、任意の有効なHTML、JavaScriptまたはCSSコードを含めることができます。完了したら、次の手順に従います。
- クリックカスタムHTML左側のナビゲーションで。
- ヘッダー HTML を [ カスタムヘッダー HTML ] フィールドに貼り付けます。
- フッター HTML を [ カスタムフッター HTML ] フィールドに貼り付けます。
- [ 保存 ] をクリックして変更を保存します。
カスタムヘッダーとフッターの使用に関する注意事項
- ギャラリーは、ヘッダー/フッターに提供されている HTML を検証しません
- ヘッダーとフッターのHTMLには明示的な文字制限はありません
- 外部 CSS および JavaScript ファイルがサポートされています
- カスタム HTML は、デバイス間で適切にスケーリングできるように、レスポンシブデザイン原則に従う必要があります
- ブライトコーブは、サイトがブートストラップを使用しているときに CSS の競合が発生しました(ギャラリーもブートストラップを使用)。競合がないか確認し、解決してください

