ページはめ込みエクスペリエンスへのコンポーネントの追加
コンポーネントをページ内エクスペリエンスに追加して、エクスペリエンスをカスタマイズし、ブランド化することができます。ページはめ込みエクスペリエンスにコンポーネントを追加するには、エクスペリエンスを編集してから[ レイアウト左側のナビゲーションで。
プラスアイコンをクリックします(![]() )コンポーネントを追加する場所で、追加するコンポーネントのタイプを選択します。
)コンポーネントを追加する場所で、追加するコンポーネントのタイプを選択します。

次のタイプのコンポーネントを追加できます。
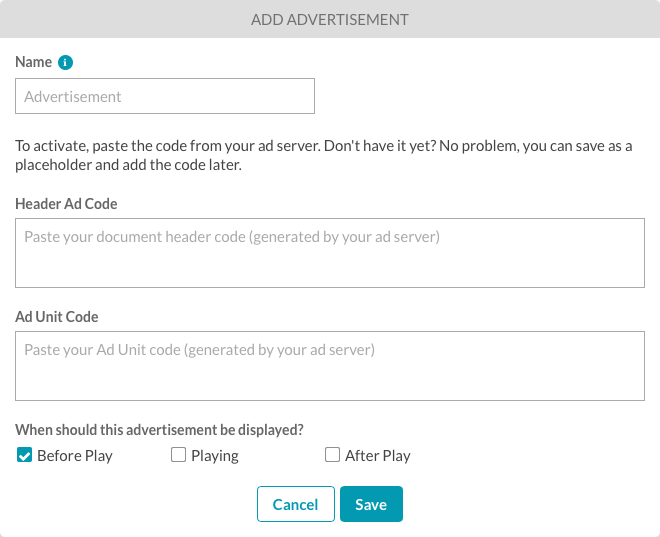
アドバタイズメントコンポーネントの追加
エクスペリエンスに広告を追加するには:
- クリック広告コンポーネントピッカーで。
- 入力します名前広告のために。
- ヘッダー広告コードと広告ユニットコードを入力します。ヘッダー広告コードは、エクスペリエンス内のすべての広告で共有されます。

- 広告を表示するタイミングを選択します。
- [ 保存] をクリックします。広告はエクスペリエンスに表示されます。

チャットコンポーネントの追加
サードパーティのチャットウィジェットをエクスペリエンスに追加して、チャット機能を提供できます。エクスペリエンスにチャットコンポーネントを追加するには:
- クリックチャットコンポーネントピッカーで。
- チャットコンポーネントの名前を入力します。
- チャットの HTML コードを入力します。

- チャットを表示するタイミングを選択します。
- [ 保存] をクリックします。チャットはエクスペリエンスにレンダリングされます。

カスタム HTML コンポーネントの追加
カスタムコンポーネントを使用して、独自のカスタム HTML をエクスペリエンスに追加できます。たとえば、マーケティングオートメーションプラットフォーム (MAP) を使用してカスタムリードフォームを作成した場合、カスタム HTML コンポーネントを使用して MAP のリードフォーム HTML をインページエクスペリエンスに追加できます。
エクスペリエンスにカスタム HTML を追加するには:
- クリックカスタムコンポーネントピッカーで。
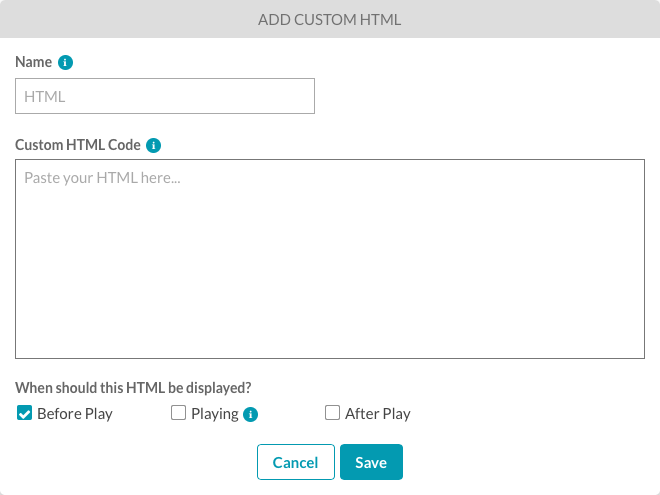
- HTML コンポーネントの名前を入力します。
- エクスペリエンスに追加するカスタム HTML を入力します。

- HTML を表示するタイミングを選択します。
- [ 保存] をクリックします。HTML はエクスペリエンスにレンダリングされます。
HTML が入力されていない場合は、HTML プレースホルダが表示されます。

イメージコンポーネントの追加
エクスペリエンスにイメージを追加するには:
- クリック画像コンポーネントピッカーで。
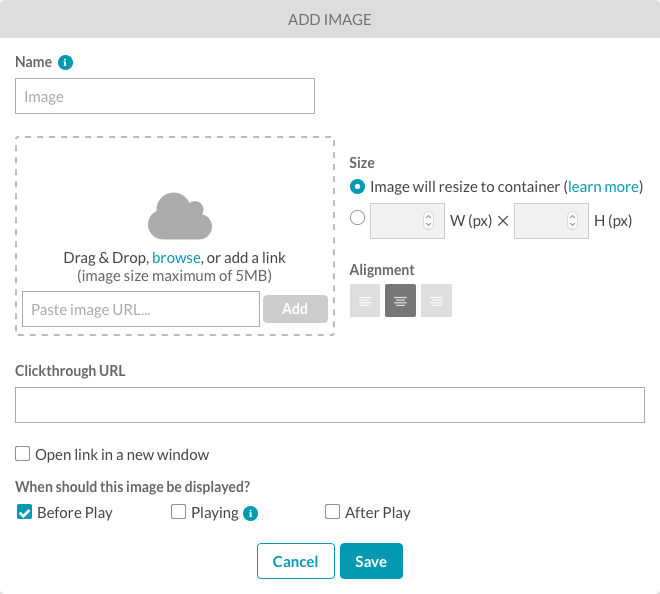
- イメージの [ 名前 ] を入力します。

- イメージを指定するには、次の操作を実行します。
- ファイルシステムからイメージをドラッグし、ドロップ領域にドロップします
- [ 参照 ] をクリックし、ファイルシステムからイメージを選択します。
- リモートイメージファイルの URL を入力してください
- イメージのサイズを設定します。
- 画像はコンテナにサイズ変更される -コンテナより大きいサイズの画像は、収まるように縮小されます。小さい画像は拡大されません。
- 幅と高さ -画像の幅と高さを手動で入力します。
- イメージの位置合わせを設定します。
- クリックスルー URL を入力します。これは、画像がクリックされたときに移動する URL です。リンクを新しいウィンドウで開くこともできます。
- 画像を表示するタイミングを選択します。
- [ 保存 ] をクリックして、イメージをエクスペリエンスに追加します。
画像が選択されていない場合は、画像プレースホルダが表示されます。

文字コンポーネントの追加
エクスペリエンスにテキストを追加するには:
- クリック文章コンポーネントピッカーで。
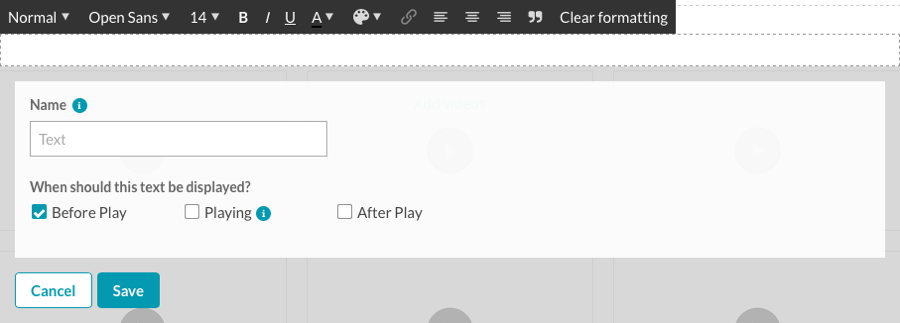
- エクスペリエンスに追加するテキストを入力します。ツールバーを使用して、テキストの書式を設定できます。

- テキストの名前を入力します。
- テキストを表示するタイミングを選択します。
- [ 保存 ] をクリックしてテキストを追加します。テキストがエクスペリエンスに表示されます。
テキストが入力されていない場合、テキストプレースホルダー  が表示されます。
が表示されます。
3Play コンポーネントの追加
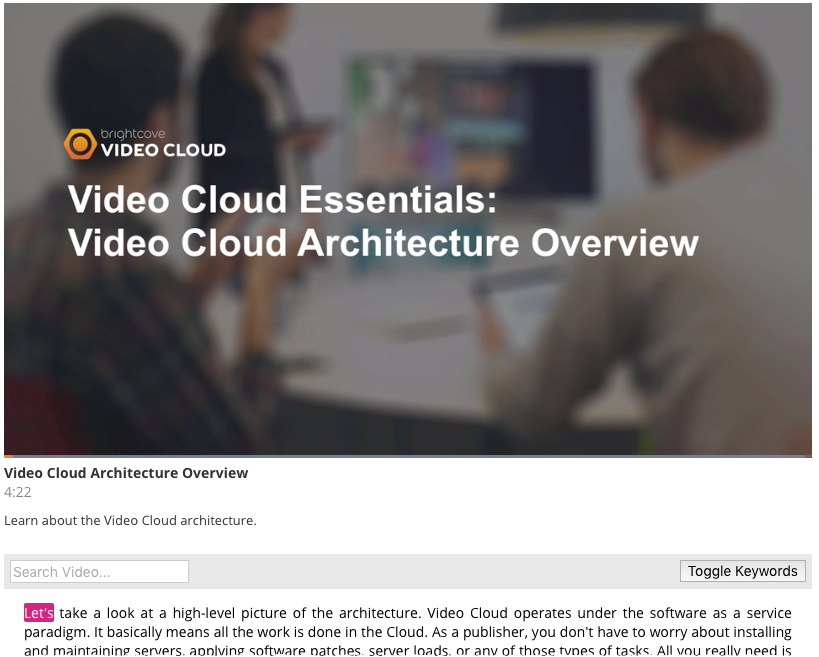
3Play コンポーネントを使用して、3Play インタラクティブトランスクリプトをエクスペリエンスに追加できます。このコンポーネントは、ビデオキャプションが 3Play Media によって生成された場合にのみ機能します。このコンポーネントがエクスペリエンスに追加されると、 [インタラクティブトランスクリプトを表示 ] リンクが表示されます。クリックすると、ビデオトランスクリプトが表示されます。次の例では、ビデオプレーヤーの下に 3Play コンポーネントが追加され、再生状態中に表示されるように構成されています。

ライブの例については、このリンクを参照してビデオを再生してください。
エクスペリエンスに 3Play コンポーネントを追加するには:
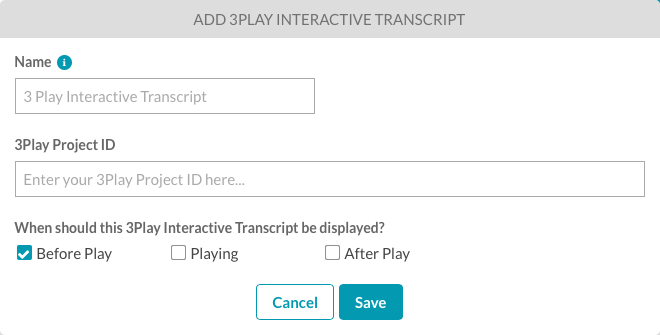
- クリック3Playコンポーネントピッカーで。
- 3Play コンポーネントの名前を入力します。
- 3Play プロジェクト ID を入力します。3Play プロジェクト ID を確認するには、3Play アカウントにログインし、ページヘッダーの [ アカウントの概要]リンクをクリックします。プロジェクト IDがそのページに表示されます。

- 3Play コンポーネントを表示するタイミングを選択します。
- 「保存」をクリックして、3Play コンポーネントを追加します。3Play コンポーネントがエクスペリエンスに表示されます。

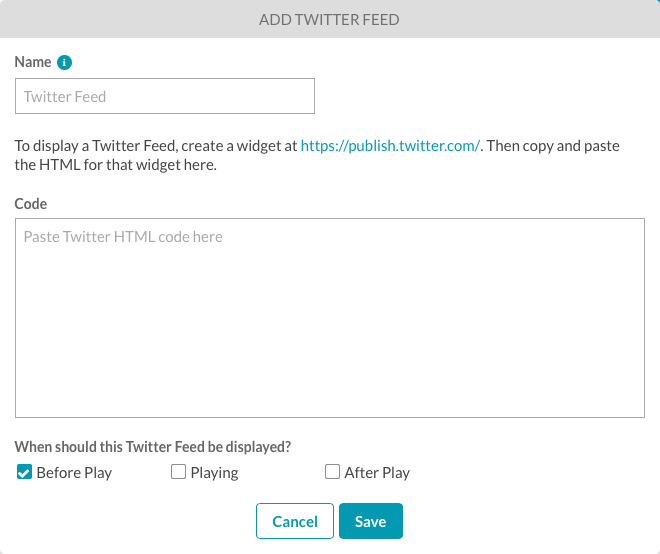
Twitter フィードコンポーネントの追加
エクスペリエンスにTwitterフィードを追加するには:
- クリックツイッターフィードコンポーネントピッカーで。
- Twitter フィードの名前を入力します。
- Twitterサイトにウィジェットを作成します。Twitter ウィジェットの作成に関するヘルプについては、 Twitter 開発者向けドキュメントを参照してください。
- Twitter ウィジェットの HTML をコピーし、 Twitter フィード設定に貼り付けます。

- Twitterフィードを表示するタイミングを選択します。
- [ 保存 ] をクリックして Twitter フィードを追加します。Twitterフィードがエクスペリエンスに表示されます。