ページはめ込みエクスペリエンスのスタイルのカスタマイズ
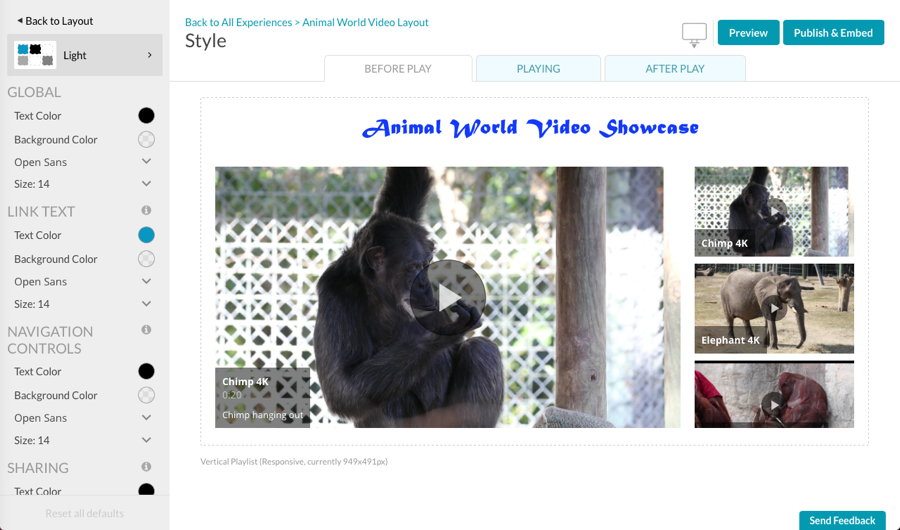
スタイルは、ページはめ込みエクスペリエンスで使用されるフォント、フォントサイズ、および色を制御します。スタイルをカスタマイズするには、エクスペリエンスを編集してから、左側のナビゲーションで スタイルをクリックします。

デバイスの状態の切り替え
ページの上部にあるリンクを使用して、デスクトップ、タブレット、モバイルなど、さまざまなデバイスの状態のスタイルをカスタマイズできます。

デフォルトでは、スタイルのカスタマイズ時にデスクトップモードが表示されます。デバイスの状態は、選択したデバイスタイプでどのようなエクスペリエンスが表示されるかをプレビューするために使用できます。
エクスペリエンスの状態の切り替え
ページ内エクスペリエンスには、視聴者がエクスペリエンスと対話するにつれて変化するさまざまな視覚状態があります。これらの各状態のスタイルは、ページの上部にあるリンクをクリックしてカスタマイズできます。

次の状態をカスタマイズできます。
- 再生前 -ビデオ再生が開始される前の、最初のレンダリング時のエクスペリエンスの表示方法
- 再生中 -動画が再生されているときのエクスペリエンスの表示方法
- 再生後 -ビデオ再生後のエクスペリエンスの表示方法(次のビデオの自動再生が無効になっている場合)
これらの各状態のスタイルを設定するには、各状態をクリックし、必要に応じてスタイルをカスタマイズします。
テーマの選択
テーマには、ページ内エクスペリエンスをすばやくスタイル設定するために使用できる、あらかじめ定義された色とフォントのセットが提供されます。Gallery には、デフォルトのテーマが用意されていますが、アカウント全体で共有される独自のカスタムテーマを作成することもできます。テーマがエクスペリエンスに適用されると、スタイリングオプションを使用して外観をさらにカスタマイズできます。現在のテーマは、スタイリングメニューの一番上に表示されます。この例では、Lightテーマが選択されています。

ページ内エクスペリエンスにテーマを適用するには、次の手順に従います。
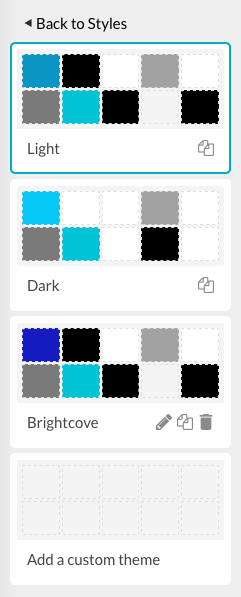
- 左側のナビゲーションで現在のテーマをクリックして、テーマセレクタを開きます。

- テーマをクリックして選択します。プレビューが更新され、テーマの色が表示されます。
- 完了したら、ページの上部にある スタイルに戻るリンクをクリックします。
デフォルトテーマをリセットリンクをクリックすると、デフォルトのテーマがエクスペリエンスに適用されます。
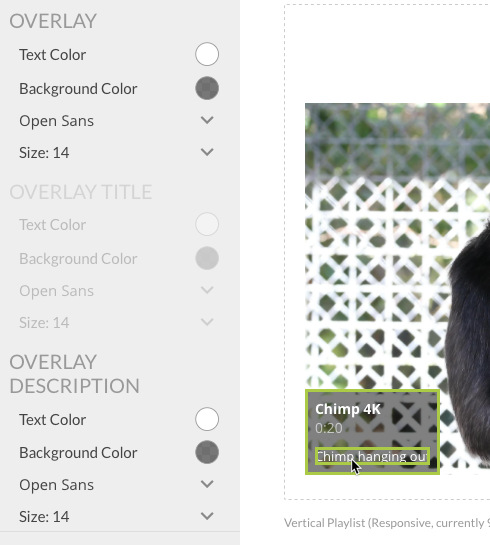
スタイル設定するオブジェクトの決定
どのオブジェクトをスタイリングするかを決めるには、エクスペリエンス上のオブジェクトにカーソルを合わせてみてください。ほとんどの場合、緑色のボックスがオブジェクトを囲みます。そのオブジェクトのスタイルが有効になり、適用されない他のスタイルはすべてグレーアウトされます。例えば、オーバーレイの説明の上にカーソルを置くと、OVERLAYとOVERLAY DESCRIPTIONの両方のスタイルがハイライトされます。OVERLAYスタイルは、オーバーレイ・タイトルとオーバーレイ説明を含むオーバーレイの外観を制御します。OVERLAY DESCRIPTIONは、動画の説明オブジェクトだけの外観を制御します。オーバーレイでは、オーバーレイ全体のスタイルを設定することも、タイトルと説明のスタイルを個別に設定することもできます。

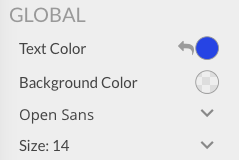
オブジェクトの上にマウスカーソルを置いても緑色のボックスが表示されない場合は、そのオブジェクトが GLOBAL スタイルの一部と見なされ、GLOBAL スタイルを使用してスタイルを設定できることを示しています。エクスペリエンスに追加されたテキスト・オブジェクトは、テキストがエクスペリエンスに配置されたときにテキスト・エディタを使ってスタイルが変更されていない限り、 GLOBAL スタイルを使用してスタイルを作成できます。
スタイルの変更
スタイルパネルは、エクスペリエンス上のオブジェクトのスタイルをカスタマイズするために使用されます。スタイリング パネルは、次のカスタマイズに使用できます。
カスタム CSSファイルを指定することもできます。
テキストと背景色の値の変更
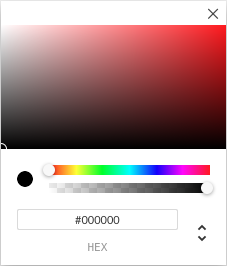
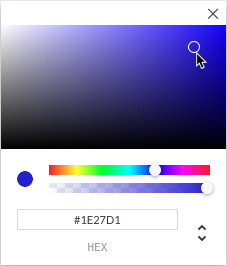
色の値を選択するには、次の手順を実行します。
- カラーサークルをクリックして、カラーピッカーを開きます。

- カラースライダーを使用して、色の範囲を設定します。
- 不透明度スライダを使用して、色の不透明度を設定します。
- 色の四角をクリックして、色を選択します。

- [ X ] をクリックして、カラーピッカーを閉じます。
カラーコードを入力して色を指定することもできます。
- HEX -16 進数のカラー値は、#RRGGBB で指定します。RR(赤)、GG(緑)、BB(青)は 00 から FF の間の16進整数で、色の強度を指定します。
- RGBA -RGBA カラー値は、rgba (赤、緑、青、アルファ) で指定します。アルファパラメータは、0.0 (完全に透明) から 1.0 (完全に不透明) までの数値です。
- HSLA -HSLAカラー値は、hsla(色相、彩度、明度、アルファ)で指定します。
カラーモードを切り替えるには、上/下アイコン(![]() )をクリックします。
)をクリックします。
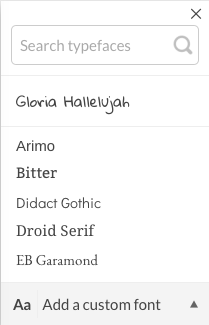
フォントを選択する
現在のフォントがスタイルパネルに表示されます。ドロップダウンリストを使用して、新しいフォントを選択します。Xをクリックして、フォントピッカーを閉じます。

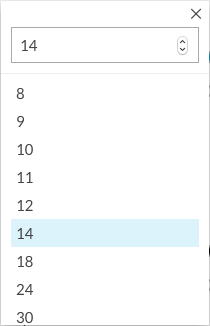
フォントサイズの選択
スタイルパネルに現在のフォントサイズが表示されます。ドロップダウンリストを使用して、新しいフォントサイズを選択します。[ X ] をクリックして、フォントサイズピッカーを閉じます。

変更されたスタイルには、元に戻す矢印が表示されます。

元に戻す矢印(![]() )をクリックすると、スタイルを元の値にリセットします。スタイルパネルの下部にある すべてのデフォルトをリセット をクリックして、すべてのスタイルをリセットすることもできます。
)をクリックすると、スタイルを元の値にリセットします。スタイルパネルの下部にある すべてのデフォルトをリセット をクリックして、すべてのスタイルをリセットすることもできます。
カスタムフォントを追加する
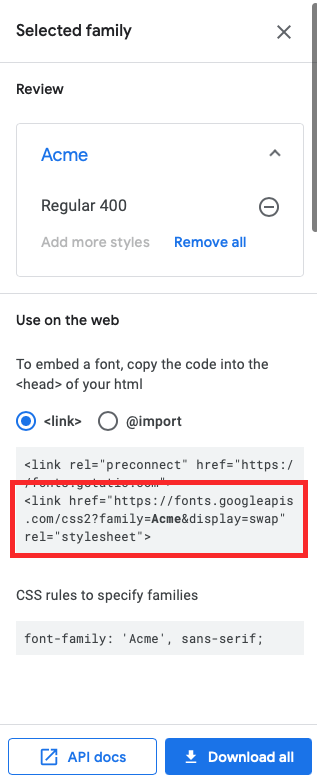
エクスペリエンスでカスタムフォントを使用することもできます。Google Fontディレクトリには、ウェブページで使用できるオープンソースのフォントが用意されています。使用するフォントを探し (この例では Acme フォントを使用します)、[ このスタイルを選択] をクリックします。フォント情報が表示されます。選択したフォントのスタイルシートリンクが必要になります。

フォントピッカーにカスタムフォントを追加するには:
- エクスペリエンスを編集、左側のナビゲーションでスタイルクリックします。
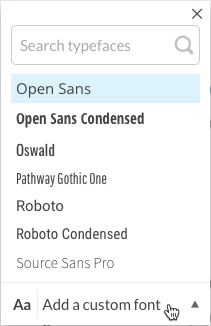
- 左側のナビゲーションでフォントドロップダウンリストのいずれかをクリックします。
- [ カスタムフォントを追加]リンクをクリックします。

- カスタムフォントのCSSファイルのURLを入力します。上記の例に基づいて、フォントCSSファイルへのURLは次のとおりです。
https://fonts.googleapis.com/css2?family= Acme & display=スワップ
- [ ライブラリにフォントを追加] をクリックします。
- フォントセレクタの上部にフォントが追加されていることを確認します。

カスタム CSS ファイルの使用
カスタム CSS ファイルのスタイルを使用するには:
- 左側のナビゲーションでスタイルをクリックします。
- 左側のナビゲーションでカスタムCSSをクリックします。
- CSS ファイルの URL を入力するか、CSS コードを貼り付けます。

- [保存]をクリックします。

