ページ内エクスペリエンスのカスタム CSS リファレンス
スタイル設定されたコンポーネント
これらの CSS クラスは、UI を使用してスタイル設定された項目に適用されます。 これらのスタイルは、これらのクラスを使用して、カスタム CSS でオーバーライドすることができます。 これらのクラスを使用して、UI スタイルをカスタム HTML に適用することもできます。 これらのクラスは安定しており、テンプレートバージョン間で変更すべきではありません。
| クラス | 説明 |
|---|---|
ee-components-style-global |
エクスペリエンスのためのグローバルなスタイリング |
ee-components-style-anchor |
通常のリンクのスタイル設定 |
ee-components-style-navigation |
ナビゲーションリンクのスタイル設定 (戻るボタン、共有ボタンなど) |
ee-components-style-videoInfo |
ビデオ情報ボックスのスタイリング (オーバーレイ) |
ee-components-style-videoTitle |
ビデオタイトルのスタイリング(オーバーレイ以外) |
ee-components-style-videoDescription |
ビデオ説明のスタイリング (オーバーレイ) |
ee-components-style-overlay |
オーバーレイビデオ情報ボックスのスタイリング |
ee-components-style-overlayTitle |
オーバーレイビデオタイトルのスタイリング |
ee-components-style-overlayDescription |
オーバーレイビデオ説明のスタイリング |
ee-components-style-overlayBanner |
オーバーレイバナー/インジケータスタイリング (監視インジケータ) |
ee-components-style-playButton |
再生ボタンの基本的なスタイル設定 (より複雑なスタイル設定については、再生ボタンコンポーネントを参照してください) |
基本コンポーネント
これらは、カスタムCSSを使用してスタイルを設定することができる基本的なコンポーネントです。 コンポーネントクラスは安定しており、テンプレートバージョン間で変更すべきではありません。 内部クラスは比較的安定しており、ほとんどの場合、テンプレートバージョン間で変更されません。
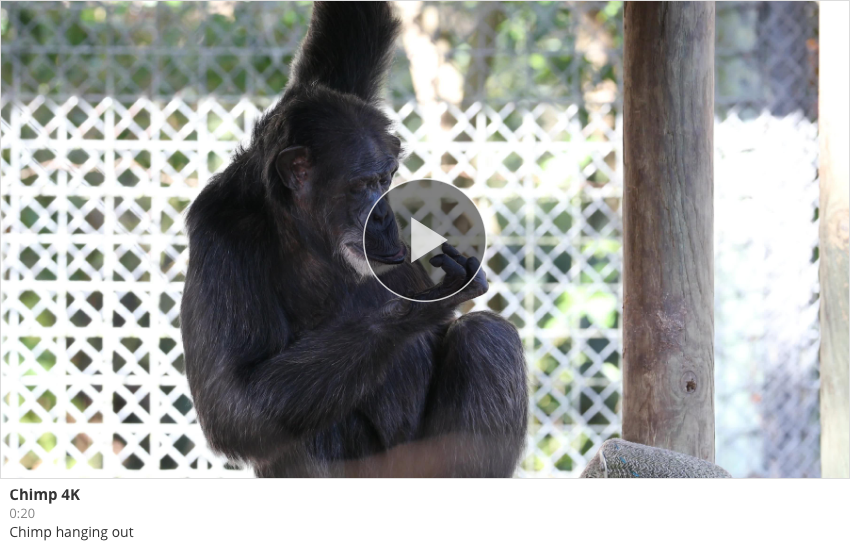
再生ボタン
再生ボタンは、すべての動画のサムネイルに表示されます。

| クラス | 説明 |
|---|---|
ee-components-play-button |
再生ボタンコンポーネント |
ee-components-play-button-svg |
SVGコンテナ |
ee-components-play-button-group |
SVG 内部グループ |
ee-components-play-button-button |
再生ボタン SVG グループ |
ee-components-play-button-frame |
再生ボタンの円枠 |
ee-components-play-button-icon |
再生ボタンアイコン |
ee-components-play-button-countdown |
カウントダウンSVGグループ |
ee-components-play-button-pause |
カウントダウン一時停止アイコン |
ee-components-play-button-text |
カウントダウンテキスト |
ee-components-play-button-track |
カウントダウントラック |
ee-components-play-button-runner |
カウントダウンの進行状況 |
矢印
カルーセルテンプレートの矢印 (シングルブリードおよびフルブリードプレゼンテーションオプション)

| クラス | 説明 |
|---|---|
ee-components-arrow |
矢印コンポーネント (背景を含む) |
ee-components-arrow-inner |
矢印 |
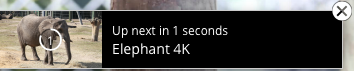
次をアップする
プレーヤー設定で [ 次のビデオに進む]が自動的に有効になっている場合、大きなサムネールにアップネクストインジケータが表示されます。

| クラス | 説明 |
|---|---|
ee-components-up-next |
次のコンポーネントを上へ |
ee-components-up-next-thumbnail |
次の動画のサムネイル |
ee-components-up-next-text |
次のテキストを上げる (カウントダウン+動画名) |
ee-components-up-next-text-countdown |
カウントダウンテキスト |
ee-components-up-next-close |
[閉じる] ボタン |
視聴した動画インジケータ
[動画] 設定でオプションが有効になっていると、監視インジケータが表示されます。

| クラス | 説明 |
|---|---|
ee-components-watched-video-banner |
視聴した動画インジケータ |
ビデオコンポーネント
個々のビデオに関連するコンポーネント。これらのクラスは安定しており、テンプレートバージョン間で変更すべきではありません。
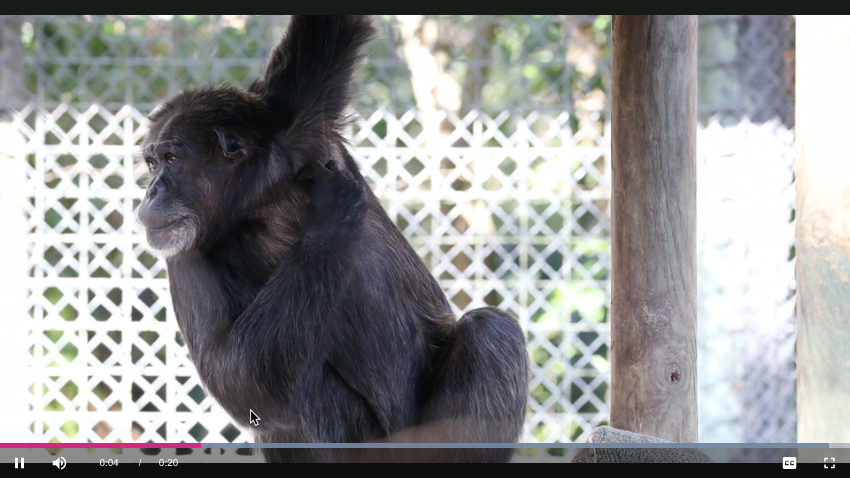
プレイヤー
Brightcoveプレーヤーのコンテナ。

| クラス | 説明 |
|---|---|
ee-components-player |
プレーヤーコンテナ |
サムネイル
ビデオポスター画像の基本的なコンテナ(再生ボタンは含まれません)。

| クラス | 説明 |
|---|---|
ee-components-thumbnail |
サムネイルコンテナ |
動画情報

| クラス | 説明 |
|---|---|
ee-components-video-info |
ビデオ情報コンテナ |
ee-components-video-info-content |
内部ビデオ情報コンテナ |
ee-components-video-info-name |
ビデオ名コンテナ |
ee-components-video-info-name-content |
動画名 |
ee-components-video-info-duration |
ビデオ再生時間 |
ee-components-video-info-description |
ビデオの説明 |
ee-components-video-info-related-link |
動画関連リンク |
ee-components-video-info-download |
ビデオダウンロードリンク |
動画のサムネイル
ビデオ情報コンポーネントでラップされたサムネールコンポーネントが含まれます。

| クラス | 説明 |
|---|---|
ee-components-video-thumbnail |
ビデオサムネールコンポーネント |
ビデオコレクションコンポーネント
ビデオのコレクション(プレイリストなど)に関連するコンポーネント。これらのクラスは安定しており、テンプレートバージョン間で変更すべきではありません。
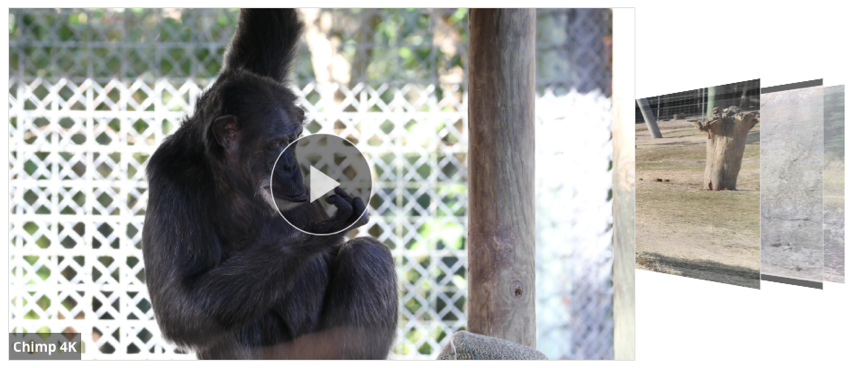
カバーの流れ
ビデオの3次元カバーフロープレゼンテーション。

| クラス | 説明 |
|---|---|
ee-components-cover-flow |
カバーフローコンポーネント |
ee-components-cover-flow-item |
表紙フロー項目(動画サムネイル) |
ドットストリップ
リスト内の各ビデオを表すドットのストリップ

| クラス | 説明 |
|---|---|
ee-components-dot-strip |
ドットストリップコンポーネント |
ee-components-dot-strip-item |
ドットストリップアイテム |
ee-components-dot-strip-dot |
ストリップの個々のドット |
ポスターカルーセル
ポスター画像のカルーセル(矢印付き)

| クラス | 説明 |
|---|---|
ee-components-poster-carousel |
ポスターカルーセルコンポーネント |
ee-components-poster-carousel-container |
行コンテナ |
ee-components-poster-carousel-row |
ポスター行 |
ee-components-poster-carousel-cell |
行項目(ビデオサムネイル) |
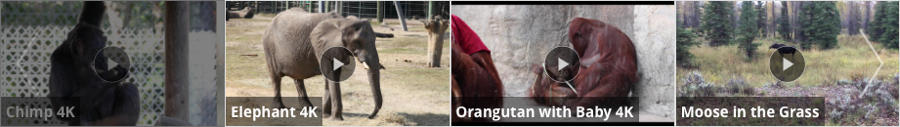
サムネイルストリップ
サムネイル画像のストリップ (矢印付き)

| クラス | 説明 |
|---|---|
ee-components-thumbnail-strip |
サムネイルストリップコンポーネント |
ee-components-thumbnail-strip-container |
行コンテナ |
ee-components-thumbnail-strip-row |
サムネイル行 |
ee-components-thumbnail-strip-cell |
行項目(ビデオサムネイル) |
ビデオグリッド
サムネイル画像のグリッド

| クラス | 説明 |
|---|---|
ee-components-video-grid |
ビデオグリッドコンポーネント |
ee-components-video-grid-cell |
グリッドアイテム (ビデオサムネイル) |
ビデオリスト
サムネイル画像の垂直リスト

| クラス | 説明 |
|---|---|
ee-components-video-list |
ビデオリストコンポーネント |
ee-components-video-list-item |
リストアイテム (動画サムネイル) |
コンポーネントの共有
ソーシャルシェアリングに関連するコンポーネント。 Share Button クラスは比較的安定しており、テンプレートバージョン間で変更されない可能性が最も高いです。 共有パネルのクラスは、近い将来に変更される可能性が最も高く、不安定であるとみなす必要があります。
[共有] ボタン
共有ボタンまたはアイコン。


| クラス | 説明 |
|---|---|
ee-components-share-button |
共有ボタンコンポーネント |
ee-components-share-button-button |
共有ボタン (アイコンではない) |
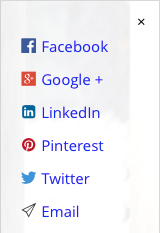
パネルを共有
ソーシャル共有表示がボタンに設定されている場合の共有パネル

| クラス | 説明 |
|---|---|
ee-components-share-wrapper-panel |
パネルラッパーコンポーネント |
ee-components-share-wrapper-inner |
パネル |
ee-components-share-wrapper-close |
[閉じる] ボタン |
ee-components-share-wrapper-item |
アイテムを共有する |
ee-components-share-wrapper-item-name |
アイテム名を共有する |
編集可能なコンポーネント
UI のプラスボタンを使用してエクスペリエンスに追加できるコンポーネント。 これらのクラスは安定しており、テンプレートバージョン間で変更すべきではありません。 これらのコンポーネントのスクリーンショットは、その外観はユーザーが入力したコンテンツに大きく依存するため、提供されません。
広告
広告コンポーネント
| クラス | 説明 |
|---|---|
|
広告コンポーネント |
カスタム HTML
カスタム HTML コンポーネント
| クラス | 説明 |
|---|---|
ee-components-html |
カスタム HTML コンポーネント |
イメージ
イメージコンポーネント
| クラス | 説明 |
|---|---|
ee-components-image |
イメージコンポーネント |
ee-components-image-image |
内部イメージ |
テキスト
テキストコンポーネント
| クラス | 説明 |
|---|---|
ee-components-text |
テキストコンポーネント |
Twitterコンポーネント
| クラス | 説明 |
|---|---|
ee-components-twitter |
Twitterコンポーネント |
グローバルクラス
これらは、エクスペリエンスにグローバルであるクラスです。 これらのクラスは安定しており、テンプレートバージョン間で変更すべきではありません。
| クラス | 説明 |
|---|---|
ee-components-app |
最も外側のエクスペリエンス要素 |
ee-components-view</td>
| エクスペリエンスビュー (ページ内、ライトボックス) |
ee-components-container |
プラスボタンコンポーネントコンテナ |

